Behind-the-scenes of my design thinking process!
Where pixels meet purpose and every detail matters.
My design thinking process as a senior product designer is an iterative, human-centered approach aimed at solving complex problems and crafting innovative products. This process typically follows five key stages: Empathise, Define, Ideate, Prototype, and Test.
With my experience, I’m able to dive deeper into each of these stages, using advanced techniques and insights to develop effective design solutions. Here’s a closer look at each stage, along with examples to illustrate how I approach them:
Empathise
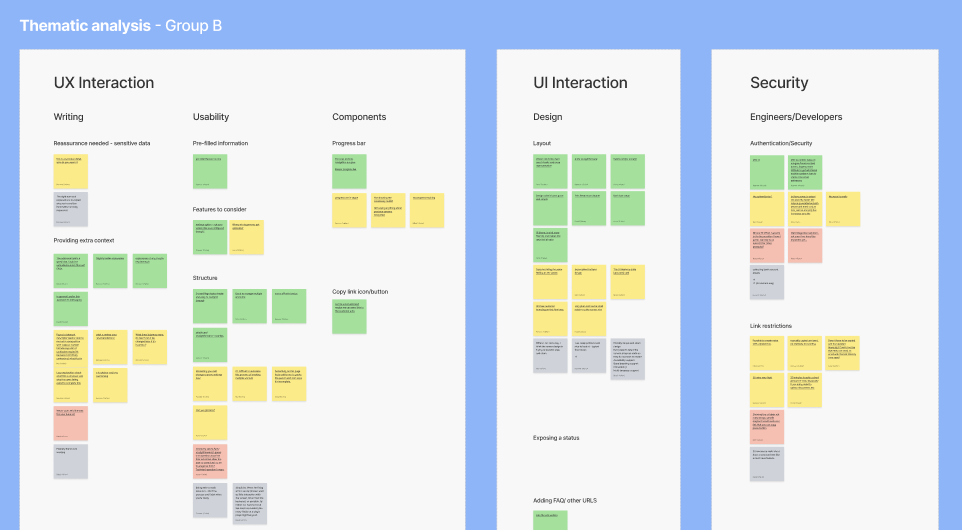
This first stage is all about understanding the users needs, desires, and pain points. For me, empathy goes beyond basic user interviews and surveys; I use techniques like thematic analysis, usability testing, and journey mapping to get a more refined picture.
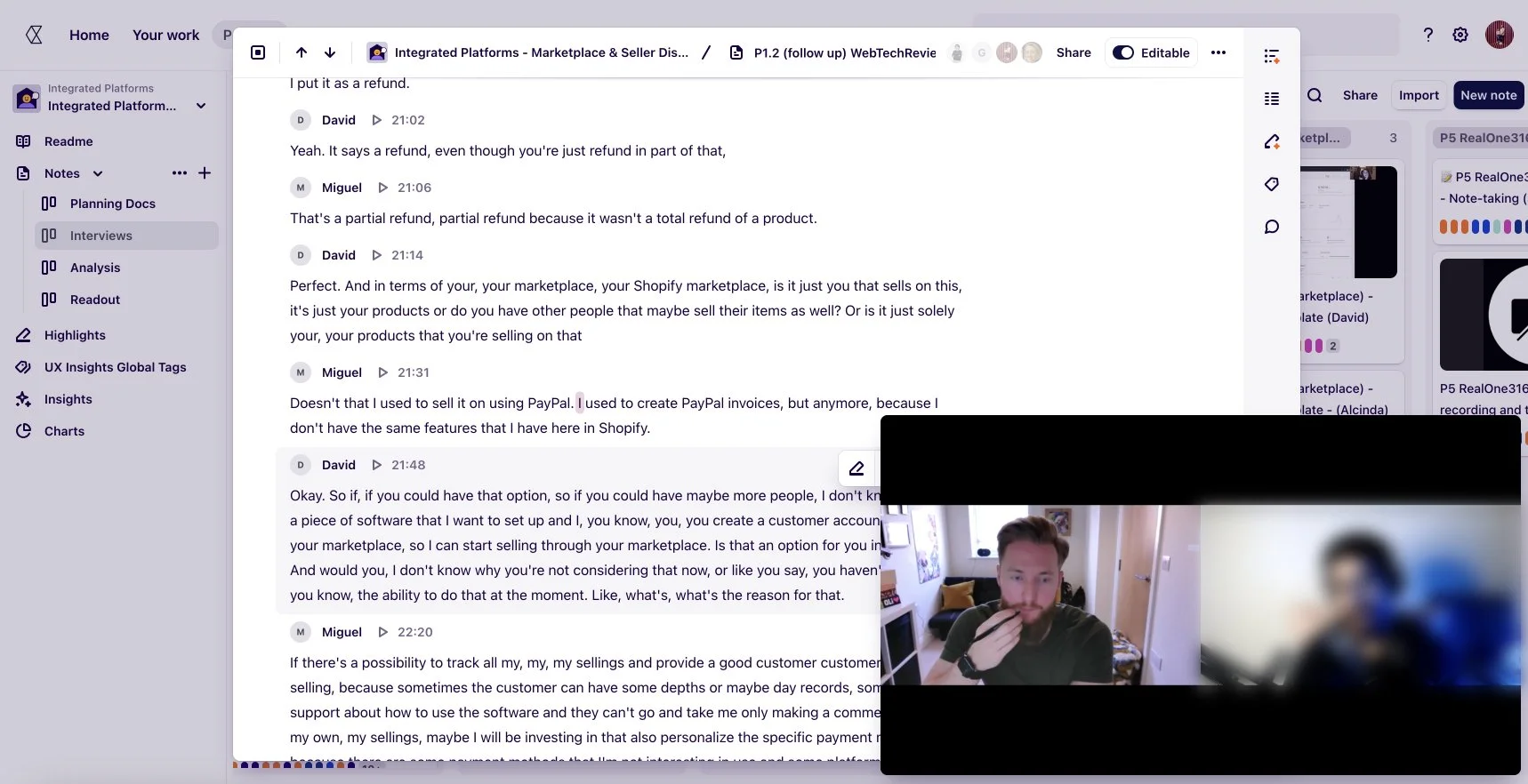
Example: Let’s say I’m redesigning a payments dashboard. I would conduct in-depth interviews with different user types, such as merchants, financial analysts, and operations managers. I’d also perform usability testing, where I observe users in their everyday environments to see how they interact with their current payment systems. This kind of immersive research uncovers those subtle insights—like daily workflow friction points or the need for specific data visualizations—that users might not explicitly mention.
Define
Next, I take those findings and distill them into clear, actionable problem statements. This is where framing the problem becomes crucial. I make sure to consider both user needs and business objectives, while also defining constraints.
Example: From the empathy stage, I might identify a key issue: users can't quickly access real-time transaction data. I’d then define the problem as: "Merchants need a streamlined, real-time dashboard that provides easy access to key transaction metrics to facilitate quicker decision-making." I might also create user personas or customer journey maps at this stage to visualise the problem more effectively. This clarity guides all design efforts going forward, ensuring they align with both user needs and business goals.
Ideate
In the ideation phase, I explore a range of potential solutions. Here, my role involves guiding the team through advanced ideation techniques like information mapping or sketching to think outside the box.
Example: For a payments dashboard, I’d organise a collaborative workshop where we use methods like crazy eights—rapidly sketching eight different solutions in eight minutes—to generate multiple concepts. I also might conduct competitive analysis, looking at how other payment service providers handle similar challenges, using those insights to fuel our own ideas. It’s about balancing creativity with practicality to move towards user-centric, feasible solutions.
Prototype
Prototyping is where I bring those ideas to life, creating tangible models that range from low-fidelity sketches to high-fidelity interactive prototypes. I tend to approach prototyping strategically, using different levels of fidelity to test and validate assumptions at every step.
Example: I might start by building a low-fidelity wireframe of the new dashboard, focusing on basic elements like layout, data placement, and user flow. After gathering initial feedback, I’d iterate to create a high-fidelity interactive prototype in Figma or Sketch, adding real-time data graphs and filtering options. This way, stakeholders and users can interact with a realistic version of the product, making it easier to collect deeper feedback.
Test
Testing is about gathering feedback on these prototypes to validate our design decisions. I approach this phase with a critical eye, often employing methods like usability testing, card sorting, and heuristic evaluation to get a comprehensive understanding of how users interact with the design.
Example: I’d conduct moderated usability testing with a group of merchants, asking them to complete specific tasks using the dashboard prototype—like finding particular transaction details or customising their data view. During these sessions, I closely observe their interactions, noting any points of confusion or difficulty. After testing, I analyse both qualitative feedback and quantitative data (like task success rates and completion times) to pinpoint areas for improvement. If necessary, I’ll iterate on the design, refining features or layout to better meet user needs and business goals.
I see this process as non-linear; I often revisit stages based on new insights or changing requirements.
For instance, if testing reveals a new user pain point, I’ll loop back to ideate and explore different ways to solve it.
This iterative mindset is key to delivering products that are not only user-centered but also aligned with strategic goals.
Ultimately, it’s about continuously learning and refining to create well-crafted, effective designs.